Le pixel Facebook est un petit bout de code que vous placez sur votre site internet afin de suivre l’activité de vos visiteurs lors de leur navigation. C’est un élément essentiel si vous souhaitez faire de la publicité sur Facebook.
Il existe une configuration avancée qui fait appelle à l’API de Conversion Facebook. Cette fois-ci, c’est plus votre navigateur qui enverra les données de suivis de vos visiteurs mais directement votre serveur. Il est conseillé d’intégrer l’API de Conversion Facebook pour capturer à la fois les évènements depuis votre navigateur ET depuis les évènements serveurs.
Cet article traite uniquement de l’installation du pixel Facebook sur votre site web.
- Pourquoi installer le pixel Facebook sur votre site web ?
- Installer le pixel Facebook :
- Etape 1 : connexion au business manager
- Etape 2 : choix du compte publicitaire
- Etape 3 : accéder au gestionnaire d’évènements
- Etape 4 : continuer une installation de pixel existante
- Etape 5 : créer un nouveau pixel en connectant des sources de données
- Etape 6 : intégration web du pixel Facebook
- Etape 7 : choix du mode de connexion
- Etape 8 : renseignez le nom et votre url
- Etape 9 : choisir le mode d’installation
- Etape 10 : Choisir le partenaire d’intégration
- Etape 11 : Activer la correspondance avancée
- Etape 12 : authentifier votre compte Google
- Etape 13 : définir le container Google Tag Manager
- Etape 14 : ajouter des évènements
- Etape 15 : terminer la configuration
- Vérifier le fonctionnement de votre pixel Facebook
Pourquoi installer le pixel Facebook sur votre site web ?
Pour faire simple, il y a 3 principales raisons à installer le pixel Facebook sur votre site :
- Faire du reciblage publicitaire (encore appelé retargeting)
- Suivre les conversions
- Optimiser vos campagnes de publicités existantes
Faire du reciblage (retargeting) publicitaire
Installer le pixel Facebook sur votre site permettra de créer des audiences personnalisées de remarketing et de reciblage (retargeting) publicitaire.
Par exemple, dans le cas d’une boutique en ligne, cela permet de re-proposer votre catalogue de produits à quelqu’un qui a déjà consulté votre site. En quelque sorte, vous allez pouvoir recibler ce précédent visiteur dans le cas où vous n’auriez pas récupéré son adresse email.
Vous pouvez faire du reciblage publicitaire plus ou moins précis en utilisant les évènements du pixel. Voici quelques exemples des possibilités de reciblage (retargeting) publicitaire que vous allez pouvoir effectuer :
Par exemple, vous pouvez placer votre publicité devant les personnes qui ont juste visité le site web, qui l’ont parcouru 30 secondes, qui ont ajouté au panier, qui ont initié un paiement ou encore ceux qui ont acheté (très utile pour un upsell).
Vous souhaitez voir un exemple de reciblage publicitaire ?
Consultez un site internet, puis quelques minutes après regardez votre fil d’actualité Facebook. Il y a de grande chances que vous tombiez sur une publicité en carrousel qui affiche un des produits que vous avez consulté.

Il s’agit d’une campagne Facebook de type “Ventes catalogue” ou DPA (Dynamic Product Ads). Le pixel Facebook vous permettra de configurer ce genre de campagne de reciblage.
Le suivi des conversions
Dans le marketing digital vous allez souvent entendre parler de conversion. Une conversion c’est une action qui a été réalisée comme : ajouter au panier, voir un contenu, télécharger un document, acheter etc.
Le pixel facebook permet de suivre les conversions depuis des évènements. Ces évènements peuvent être standards ou personnalisés.
Les évènements standards de conversion
Parmis les évènements standards que vous pouvez suivre il y a :
- Ajouts au panier
- Ajout à la liste de souhait
- Enregistrement complété
- Prospect
- Donner
- Initier le paiement
- Ajouter les informations de paiement
- Démarrer l’essai
- S’enregistrer
- Soumettre le formulaire
- Vue de content
- Vue de page
- Achat
- Programmer un rendez-vous
- Rechercher
Les évènements personnalisés de conversion :
Pour les événements personnalisés, c’est un peu plus compliqué à configurer et nécessite assez souvent de passer par un développeur pour insérer du code javascript dans vos pages. Mais sachez que c’est possible de configurer des événements personnalisés.
En exemple d’événement personnalisé pour votre pixel serait de déclencher un évènement lorsque le visiteur voit un bouton bien spécifique sur votre page.
Vous allez également pouvoir créer des audiences personnalisées Facebook selon le type de conversions de votre site (achats, prospects) et ainsi segmenter votre tunnel de vente plus ou moins précisément.
Optimiser vos publicités existantes
Le pixel Facebook est un petit bout de code de suivi qui permet d’envoyer des signaux vers votre compte publicitaire Facebook.
L’algorithme de Facebook va ainsi pouvoir adapter la performance de vos campagnes en fonction des évènements qui sont retournés. Vous allez également pouvoir suivre les campagnes qui convertissent (qui atteignent vos objectifs publicitaires) directement dans le gestionnaire de publicité.
Sachant que le pixel Facebook est installé sur la plupart des sites internet, imaginez le nombre de signaux que Facebook récolte lors de la navigation des visiteurs !
C’est pour cela qu’ils ont fait la gueule avec la sortie de iOS14 et la politique d’Apple en termes de restrictions des cookies tiers (dont fait partie les pixel Facebook) pour la sécurité de leurs utilisateurs.
Les conversions ne sont plus aussi bien suivies qu’auparavant. Notamment en raison du fait que les utilisateurs peuvent refuser le suivi en réalisant un opt-out depuis leurs appareils. Mais il reste très important d’installer le pixel Facebook sur votre site !
Ok ! Maintenant que vous avez compris l’intérêt du pixel Facebook, passons à l’installation de big-brother !
Installer le pixel Facebook :
Etape 1 : connexion au business manager
Se connecter à Facebook et vous rendre dans le Facebook Business Manager.
Etape 2 : choix du compte publicitaire
Sélectionner le compte publicitaire qui vous intéresse.
Si vous ne voyez pas le bon compte publicitaire, c’est que vous n’avez sans doute pas accès à celui-ci. Il faudra demander une autorisation de partage à votre client, ou alors modifier les autorisations directement depuis le Facebook Business Manager.
Pour l’installation et la configuration du pixel il faut le plus souvent le rôle administrateur.
Etape 3 : accéder au gestionnaire d’évènements
Cliquer sur le “gestionnaire d’évènements“
Etape 4 : continuer une installation de pixel existante
Si un pixel a déjà été créé mais pas encore installé, sélectionnez le dans la liste de gauche et cliquez sur “Continuer l’installation du Pixel” (puis suivez l’étape 6). Si vous n’avez pas encore de pixel, passez à l’étape 5.
Etape 5 : créer un nouveau pixel en connectant des sources de données
Si c’est la première fois que vous créez un Pixel pour vos business, cliquez sur “Connecter des sources de données”.
Etape 6 : intégration web du pixel Facebook
Sélectionnez “Web” dans la liste puis cliquez sur le bouton “Connecter”
Etape 7 : choix du mode de connexion
Sélectionnez “Pixel Facebook” dans la liste puis cliquez sur “Connecter”
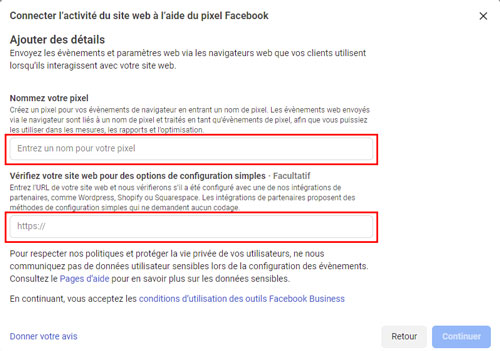
Etape 8 : renseignez le nom et votre url
Donnez un “nom” à votre pixel et renseignez “l’adresse internet” de votre site web, puis cliquez sur “Continuer“

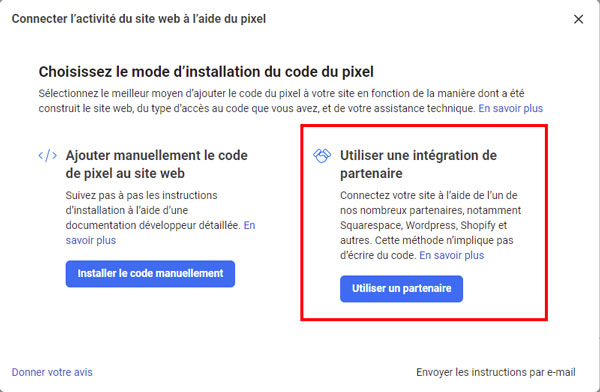
Etape 9 : choisir le mode d’installation
Deux options vous seront proposées :

- Réaliser une intégration manuelle en ajoutant un bout de code sur votre site internet. Si vous êtes un utilisateur avertis ou si votre site web a été fait sur-mesure et n’est pas installé sur un CMS, utilisez cette option
- Utiliser une intégration de partenaire.
Pour ce tutoriel, on va choisir la deuxième option.
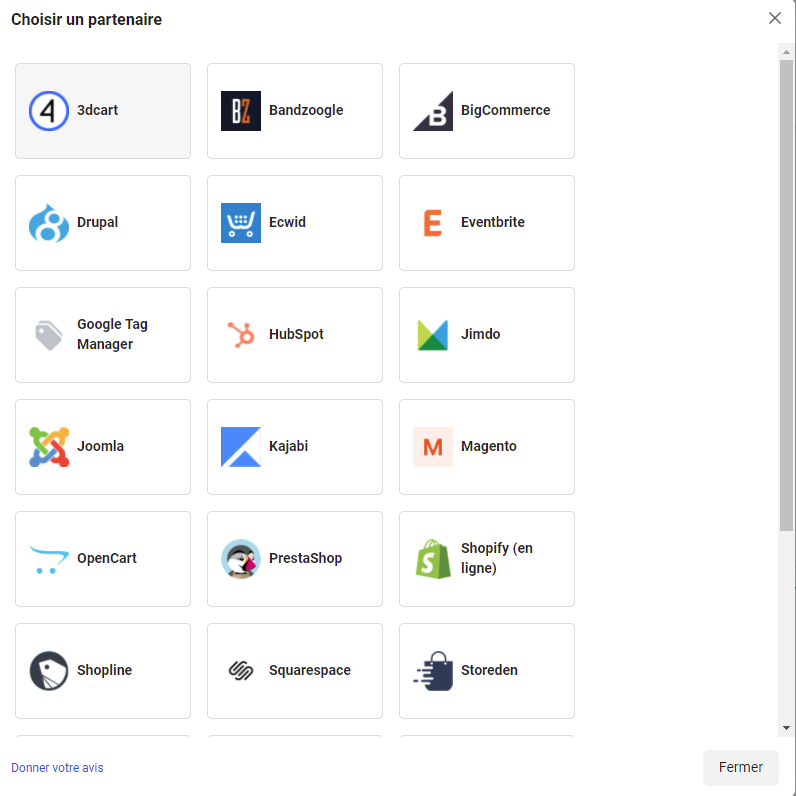
Etape 10 : Choisir le partenaire d’intégration
Une liste assez conséquente de partenaires d’intégration vous sera proposée. En fonction de votre site internet, choisissez celui qui convient à votre installation.

Voici la liste des intégrations disponibles :
- 3dcart
- Bandzoogle
- BigCommerce
- Drupal
- Ecwid
- Eventbrite
- Google Tag Manager
- HubSpot
- Jimdo
- Joomla
- Kajabi
- Magento
- OpenCart
- PrestaShop
- Shopify (en ligne)
- Shopline
- Squarespace
- Storeden
- Tealium
- Teespring
- Webflow
- Wix
- WooCommerce
- WordPress
Plusieurs options d’intégrations vous sont présentées pour installer votre pixel. Si votre intégration n’est pas listée, cliquez sur “Sélectionner une autre intégration”.
Dans cet exemple, on va choisir le partenaire d’intégration “Google Tag Manager”. Mais en fonction de votre site web, choisissez-le plus adapté !
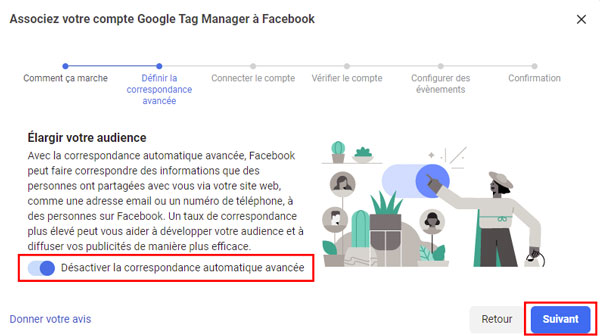
Etape 11 : Activer la correspondance avancée
Nous avons choisi le partenaire “Google Tag Manager” et il nous est demandé si on souhaite activer la correspondance avancée. On vous conseille de l’activer et de cliquer sur “Suivant”.

Etape 12 : authentifier votre compte Google
Ensuite, il vous sera demandé de vous authentifier sur votre compte Google pour utiliser Google Tag Manager pour autoriser Facebook à faire les changements requis.
Etape 13 : définir le container Google Tag Manager
De retour au business manager Facebook, choisissez votre compte Google Tag Manager et le container que vous souhaitez utiliser puis cliquez sur “Finir“.
Etape 14 : ajouter des évènements
Ensuite, vous pouvez choisir d’ajouter des événements à l’aide de l’outil de configuration d’événements. Étant donné que vous souhaitez simplement ajouter le code de base du pixel, pour l’instant, vous n’aurez qu’à cliquer sur « Suivant ».
Vous pourriez voir un avertissement mentionnant que le pixel n’a reçu aucun événement.
C’est normal puisque vous venez de l’installer – nous vérifierons l’installation plus tard dans cet article.
Etape 15 : terminer la configuration
Enfin, vous verrez un écran confirmant que la configuration est terminée.
Vérifier le fonctionnement de votre pixel Facebook
Pour vérifier l’installation de votre pixel Facebook, on vous conseille d’installer l’extension chrome “Facebook Pixel Helper”.
Puis de vous rendre sur votre site web depuis votre navigateur Chrome et de vérifier que l’extension s’active correctement.
Une bulle verte doit apparaître, si ce n’est pas le cas votre pixel est peut être mal installé ou alors vous utilisez une extension comme adblock qui empêche l’activation du tracking de suivi de votre pixel. Si vous avez une extension qui bloque les cookies tiers, désactivez-là sur votre site internet le temps de vérifier que l’installation s’est correctement passée.
Lorsque vous cliquez sur l’extension Facebook Pixel Helper, vous devriez voir apparaitre le message “One pixel found on [nomdevotresite]” (1).
L’identifiant de votre pixel (Pixel ID) doit être le même que celui sur votre gestionnaire d’événements.
Puis plus bas vous avez les évènements qui ont été activés. Suivant votre configuration vous pouvez en avoir plus d’un. Si vous n’avez qu’un seul événement capturé, c’est souvent le ViewContent (Vu de contenu).
Vous pouvez également vérifier le bon fonctionnement de l’installation de votre pixel Facebook en vous rendant dans la partie gestionnaire d’évènements facebook.
Depuis cette fenêtre, vous aurez ainsi la liste de tous les événements déclenchés sur votre site ainsi que des détails associés.